Quick Start
The fastest way to get familiar with play design using Playart Pro is to jump in and design a play! This quick start will take you through creating a simple flag football play – you can follow along using the free flag football play designer.
Snap the Ball

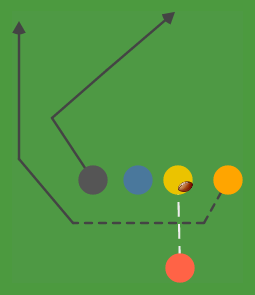
We’ll make the red shape lined up behind the line of scrimmage the quarterback (QB) for our play. Left-click on the QB and a menu appears with options for what the QB can do at this point in the play.
Click to tell the QB to ask for the ball and a throw is added from the player who currently has the ball to the quarterback.
Create a Route
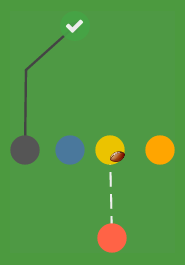
 Left-click on the black shape at the far left of the line of scrimmage (we’ll call this player the wide receiver or WR) and choose to create a route for that player. Now left-click on the field to define the path of the route then click to end the route.
Left-click on the black shape at the far left of the line of scrimmage (we’ll call this player the wide receiver or WR) and choose to create a route for that player. Now left-click on the field to define the path of the route then click to end the route.
The WR now has three waypoints to their route – one at the player’s shape, one where the first change in direction occurs, and one at the end. Waypoints are important because they’re the only place where you can give instructions to the player.
Move a Waypoint
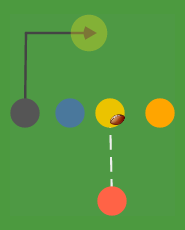
 All waypoints are movable. Left-click on the last waypoint of the WR (the one with the arrow) and drag the end of the route to a new position.
All waypoints are movable. Left-click on the last waypoint of the WR (the one with the arrow) and drag the end of the route to a new position.
You can see that the waypoint will highlight when your mouse moves over it. You can toggle waypoint highlights to always on by clicking at the top right of the chalkboard (the play designer + the icons at the top of the page = the chalkboard).
Curve a Route Segment
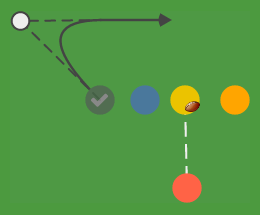
 You can curve the segments of a player’s route between waypoints by left-clicking the waypoint where you want the curve to start and choosing from the menu.
You can curve the segments of a player’s route between waypoints by left-clicking the waypoint where you want the curve to start and choosing from the menu.
Drag the white circle to curve the segment then click on the waypoint where the curve starts to save. (You can edit the curve by again selecting from the originating waypoint’s menu.)
Shorten and Extend a Route
 Click the middle waypoint of the wide receiver and remove it by choosing from the waypoint menu. The curve remains but it now connects the first and last waypoints as the middle waypoint is gone.
Click the middle waypoint of the wide receiver and remove it by choosing from the waypoint menu. The curve remains but it now connects the first and last waypoints as the middle waypoint is gone.
Now click the first waypoint (the player’s shape) and choose . Click on the field and you’ll see additional waypoints added to the route. (Note that a curved route segment is straightened when waypoints are added after it.)
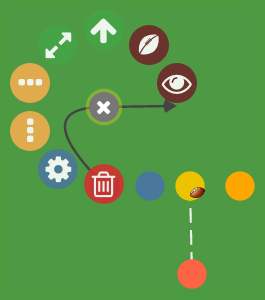
You can extend a route from any waypoint by clicking , delete any waypoint by clicking , or remove the entire route by clicking at the first waypoint.
Add Motion
 Click on the orange shape at the right of the line of scrimmage and choose . Add motion just like you did movement by clicking on the field to define the route and then to end it.
Click on the orange shape at the right of the line of scrimmage and choose . Add motion just like you did movement by clicking on the field to define the route and then to end it.
You can extend motion and delete motion waypoints the same way as you do movement waypoints. The only difference is that extending motion from the last waypoint will draw movement instead.
Animate the Play
Now let’s see this play in action. Click at the top left of the chalkboard and watch the play unfold. Notice that the player who goes in motion completes their movement before the ball is snapped. All motion will complete before the ball is snapped and other movement starts.
Throw a Pass
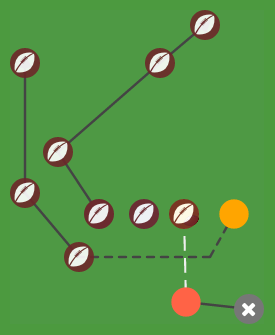
 Click on the QB and add a short roll out using . Now click on the waypoint you just created and choose . Every waypoint that’s eligible to receive a pass now has a icon over it.
Click on the QB and add a short roll out using . Now click on the waypoint you just created and choose . Every waypoint that’s eligible to receive a pass now has a icon over it.
Click the next to last waypoint of our WR and a pass is added from the QB to that spot in the wide receiver’s route.
Now animate the play and watch the QB roll out and throw a perfectly timed strike to the WR!
(It’s up to you to arrange the waypoints so that the timing works out. If the WR reaches the reception point before the QB is ready to throw the WR will wait there until the pass arrives.)
Save Your Play
When you have your play just how you want it, click to save it to the play library. You’ll be forwarded to the home page for your play where you can watch the animation and access permalinks to share the play and its diagram with your team.
Advanced Play Design
This quick start only scratches the surface of what you can do with Playart Pro. Check out using the play designer to learn how to add reads, change player speed, color, shape, and much more!